|
Wattpad is one of the largest fan-fiction websites on the internet with over 40 million users and 80 million stories. Indie authors know the value of cover art, its normally the first thing readers see and first impressions really matter. This has prompted the Canadian company to release a brand new app called Covers by Wattpad. Covers by Wattpad allows authors to upload images from your phone or tablet or choose from a selection of beautiful sample photos. Add text, effects, and photo filters to make the perfect book jacket for all of your Wattpad stories. There is also options to add in image filters such as blur and sepia. You can then modify the text to highlight the title of your story and the byline. Once the cover is complete, authors can then upload it directly to any of the eBooks hosted on Wattpad. This app has been requested for a number of years and authors who publish their fan-fiction on Wattpad can now design their own book covers more intuitively than ever. You can download Wattpad Covers for Android and iOS for free. Wattpad Releases New eBook Cover App is a post from: Good e-Reader |
A Semi-automated Technology Roundup Provided by Linebaugh Public Library IT Staff | techblog.linebaugh.org
Sunday, December 28, 2014
Wattpad Releases New eBook Cover App
Changes to the Raspbian user interface
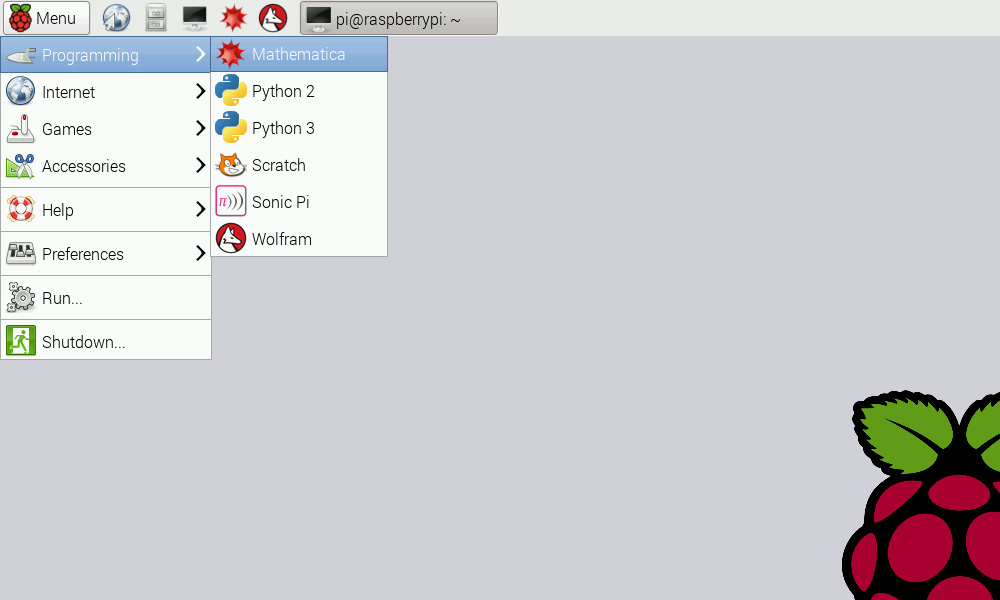
| I should start by introducing myself. My name is Simon Long, and my claim to fame is that many years ago, when in charge of recruitment at Broadcom in Cambridge, I interviewed some guy called Eben Upton. We thought he was pretty good, so we gave him a job – and the rest is history… Even more years ago than that, though, I worked for ten years as a software engineer attached to the industrial design team at Cambridge Consultants, responsible for user interface design, simulation and implementation. I’ve designed interfaces for a wide range of products, from medical devices to surveying equipment to mobile phones. I love making things intuitive, attractive and easy to use; my aim is that people shouldn’t need to open the manual. Unfortunately, moving into management some years ago meant I didn’t get to do all that fun UX stuff any more. I really missed it though, so when Eben offered me the chance to come and do it for Raspberry Pi, I leapt at the chance. I’ve been with them for four months now, and it’s been a blast. I took a look at the LXDE environment in Raspbian on day one, and, while perfectly functional, I felt it could do with a bit of a tidy up. I’m not about making changes for the sake of change, but a lot of the behaviour was inconsistent and potentially confusing to the user, and I wanted to fix that as a priority. User interface design is mostly about applying consistency, really – users get used to the way something works, and if something else works slightly differently, it jars. (As a designer, you can use that to your advantage sometimes, for drawing someone’s attention to something, but you don’t want it happening all the time!) A lot of the changes I have made are quite subtle – for example, when you move the mouse pointer over the menu bar at the top, everything now highlights in the same colour – previously, hovering the mouse over something on the menu bar had a fairly random effect, colour-wise. With regards the move of the menu bar to the top, on which a few people have commented on the forums – in this respect, Apple got it right and Microsoft got it wrong. (I suspect Microsoft got it wrong on purpose, to avoid being sued by Apple when they launched Windows 95…) The reason for putting the bar at the top is simple – we read (in Europe and the US, at least) left to right and top to bottom; because of this, the first place you instinctively look in a UI is the top left corner. Your eyes automatically follow the mouse pointer, so when you click on a menu heading, the menu should drop down, as that way your eyes can then read downwards from the mouse pointer. Hence the menu button is now at the top left, and if you right-click something on the taskbar, its menu drops down. But it’s all about personal choice at the end of the day – if you prefer the menu bar at the bottom, feel free to move it back there; just right-click the menu bar and choose a new position in the Geometry tab of Panel Settings. People have also commented on the removal of the “Other” menu category. Another fundamental of UI design is MECE – “mutually exclusive, collectively exhaustive”. In other words, make sure the menu has everything you need in it, but each thing should only be there in one place. The “Other” category was a huge catch-all that didn’t really hold “other” stuff; it actually held everything, which is why it was so huge. Many things in it had confusing names (and actually, if you tried them, quite a few didn’t even work…) As a UI designer, a great long list of everything is something you avoid like the plague, so the first thing I did was to try to impose some form of MECE-ness on the menu; you’ll also notice that a lot of the names and tooltips have changed in an attempt to make it a bit easier to explain what is actually in the menu. A final thing I should mention – by default, there are now no icons on the desktop other than the wastebasket. I strongly believe that it is up to the user to customise their own desktop – put the stuff on there that you actually use often, not the stuff that we think you might use, otherwise it just gets cluttered with stuff you don’t need. It’s easy to add a desktop icon for a program you use a lot – just right-click its menu entry and choose “Add to desktop”. What you have seen is the first release of the modified desktop, but there is a lot more to come. People have already mentioned a new interface for accessing wifi networks to replace wpa_gui – that’s having some final tweaks and testing, but will be available in the next release. I think you’ll like it…. Raspberry Pi is an awesome computer, and I’m thrilled to be working on it. I’m going to do my best to make the user experience as awesome as everything else, but do feel free to comment on the forums about the UI changes. While there is a lot of psychology behind it, UX isn’t an exact science, and it really helps to know what users think. I can’t promise individual replies to every comment, but rest assured I’ll be reading as many as I can and taking what you say into consideration whenever possible. |
URL: http://www.raspberrypi.org/changes-to-the-raspbian-user-interface/